做好兼容性检查让您留住来访客户
很多企业做好官网以后就认为可以坐等客户来访,询盘会源源不断的到来。事实上,每个客户使用的访问终端不一样,看到的您的网站效果也会不一样,有些情况下,浏览效果可能会是您意想不到的。
实际上目前市面上主流的终端分辨率可能比我们知道的还多,毕竟厂家可能会有公开市场的产品也会有行业定制市场的产品,这些产品可能拥有很不一样的显示分辨率。当用户使用这些终端浏览网页的时候,由于终端分辨率的不同,浏览器渲染出来的网页效果也会不同。
很多时候web工程师都会在自己唯一的一台pc或mac上来开发网站,最终呈现的效果往往在某一种分辨率下最佳,而在其他一些分辨率上效果的好坏,往往与工程师的水平有直接关系。比如工程师的整体设计能力、编码规范等。
目前市面上主流分辨率尺寸:
1024x768
1280x1024
1366x768
1440x900(Macbook)
1600x900
1680x1050
1920x1080(主流宽屏PC)
1920x1200
2560x1440(iMac)
想要留住客户,那么第一步就得确保客户在各种主流分辨率下都能拥有良好的视觉和操作体验。接下来我们看看如何使用chrome来测试网页在不同分辨率下的显示情况:
在chrome浏览器中增加屏幕尺寸方案
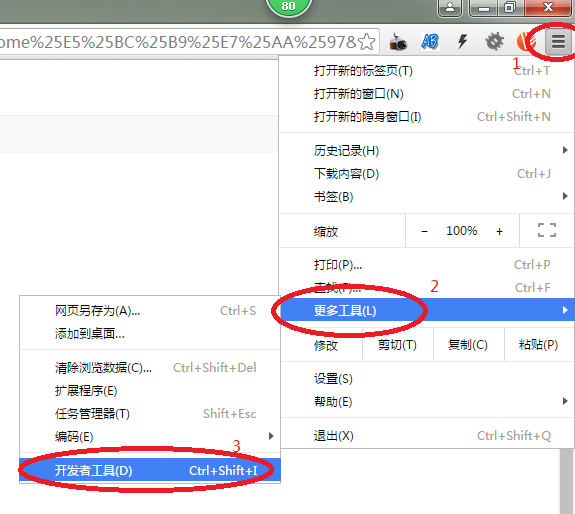
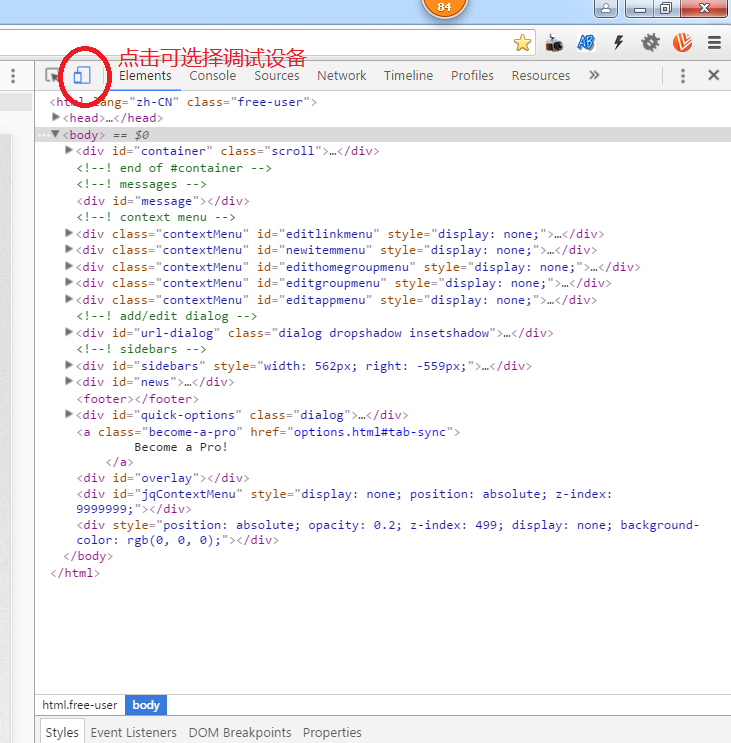
第一步,进入开发者工具,如下图所示:

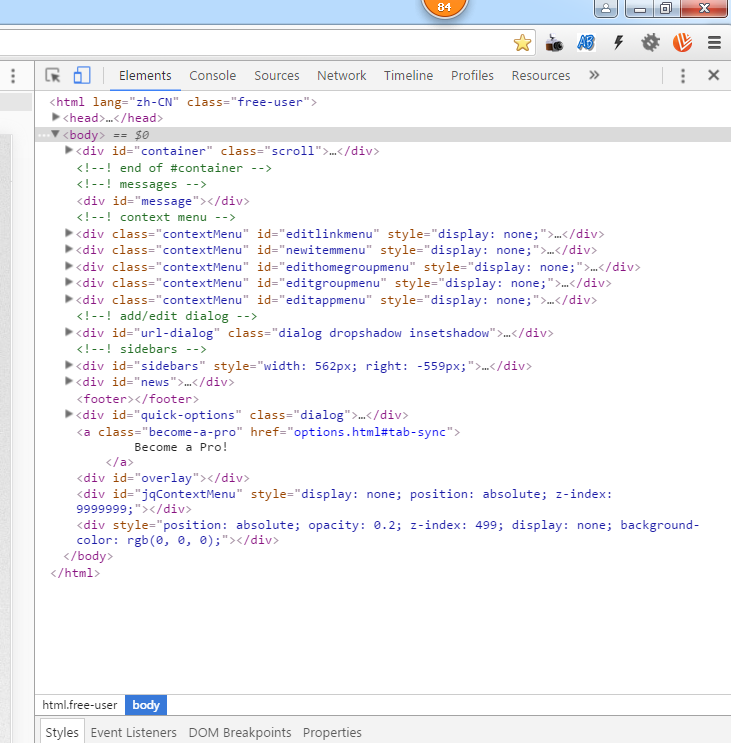
点击后进入下图所示的控制面板:

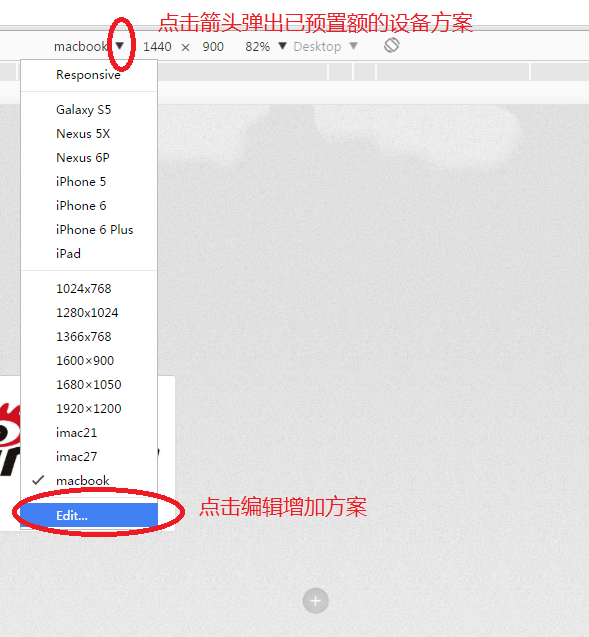
第二步,点击开发者面板左上角的设备模式调整按钮:

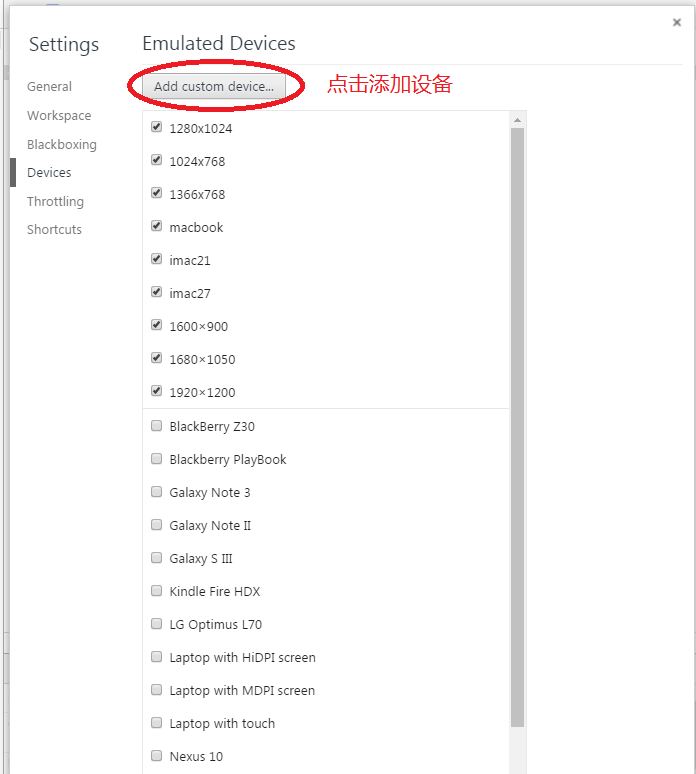
第三步,添加要测试的设备方案

点击上面的编辑后,右侧开发者面板变为下图所示,我们可以点击添加设备Add custom device 添加设备方案:

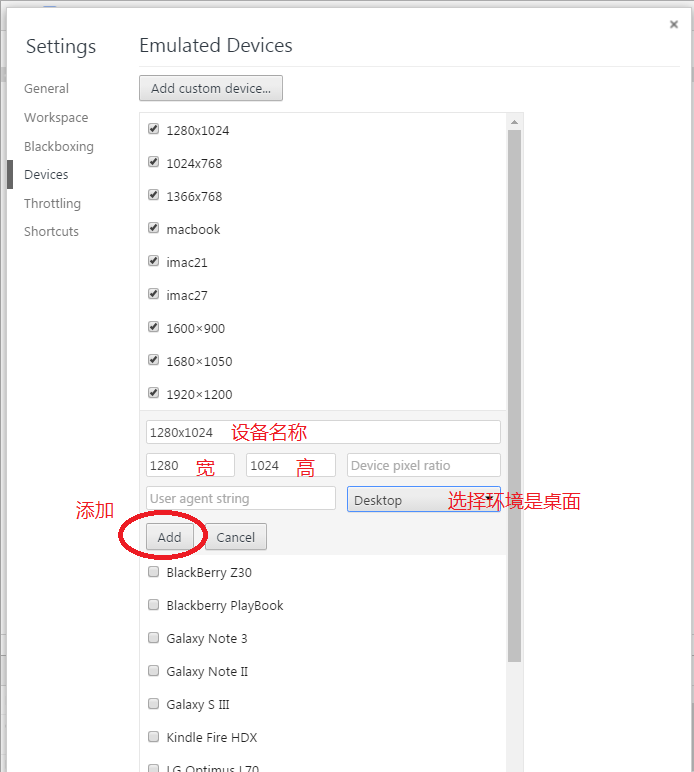
第四步,添加设备方案并填写设备的尺寸信息,如下图添加了一个1280x1024的桌面设备方案:

接下来我们在浏览网页的时候就可以选择对应的分辨率进行浏览,如果我们选择刚添加的1280x1024尺寸的设备进行浏览,这就相当于用一台1280x1024的显示器进行浏览。
- 上一篇:如何改善移动页面用户体验从这篇分析报告开始
- 下一篇:图片背景与主体搭配之美学