网站字体排版的10个基本规则
网站和用户的“沟通”是及其重要的,他决定了用户去与留,特别是目前的扁平化网站没有花哨的特效,对图文的排版要求较高。
网站设计95%是排版。只有良好的文字排版,阅读轻松,才能拥有大量的用户群体。体验感不好文字排版会导致用户关闭网页。
优化网站文字排版也是一种网站优化的方式。下面是几种可以提高文本可读性的方法:
1、尽量使用少的字体
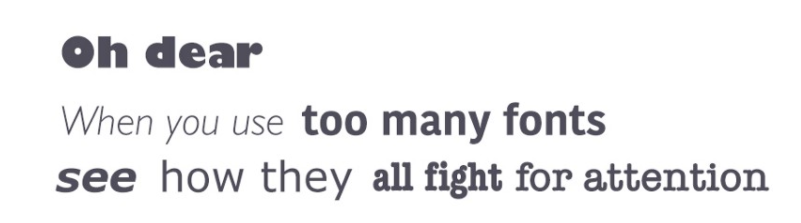
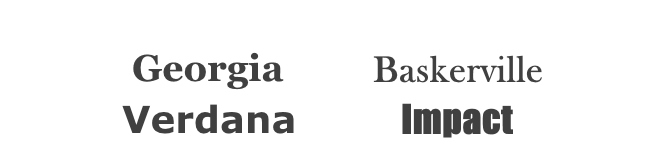
使用超过3种不同的字体会使网站看起来缺乏结构化和不专业。注意,较多的字体样式使用一次都可能破坏所有布局。为了防止这样的情况,尝试将字体数量减少。一般来说,将字体数量限制在最小限度(两个算多的,一个是正好的)。如果你使用一个以上的字体,确保字体具有系列感,且基于其字符宽度是相得益彰。采取下面的字体组合的例子。Georgia和Verdana(左)的结合,共同创建一个和谐的配对相似的价值观。与此相比,Baskerville和Impact(右),极大地掩盖了衬线相对应的不匹配度,形成较好的视觉体验。在基于其字符宽度的标准下确保字体系列相得益彰

2、尝试使用标准字体
字体嵌入服务(如Google Web字体或Typekit)有许多有趣的字体,可以为您的设计提供创新、新鲜的和意想不到的效果,它们使用起来也非常方便。以Google为例:
选择任何字体,如Open Sans -> 生成代码并粘贴到HTML文档中 -> 完成!

这个情况下不会出错么?其实这种做法有两个问题:
不是每个人开启浏览器都可以访问到同一种字体,这意味因为您选择的用户体验较好的字体将无法展示在所有用户面前。
用户更熟悉标准字体,因此可以更快地读取它们想要的信息。
除非您的网站有足够吸引人的自定义字体(如品牌宣传或创建身临其境的体验),否则最好使用系统字体。更为安全的做法是使用的系统字体是:Arial,Calibri,Trebuchet等。请记住,良好的文字排版会将读者吸引到内容,而不是文字本身。
3、限制文本线长度
每行放置适当的字符数量是文本可读性的关键,它不仅是你的设计,决定你的文本的宽度,它也应该是一个可读性的问题。从Baymard研究所考虑有关可读性和文本线长度的建议:
“如果你想要一个很好的阅读体验,你应该限制每行大概60个字符。每行拥有适当的字符数量是文本可读性的关键。”

如果一行文本太短,眼睛必须经常转回,打破读者的节奏。如果一行文本太长,用户的眼睛也难长期专注于单行文本。图片来源:材料设计
对于移动设备,基本保持每行30-40个字符。以下是在移动设备上查看的两个网站的示例。第一个使用每行(每行字符印刷和桌面的最佳数量)50-75个字符,而第二个使用最佳30-40字符。
在网页设计中,您可以通过使用像素限制文本块的宽度来实现每行最佳数量的字符。
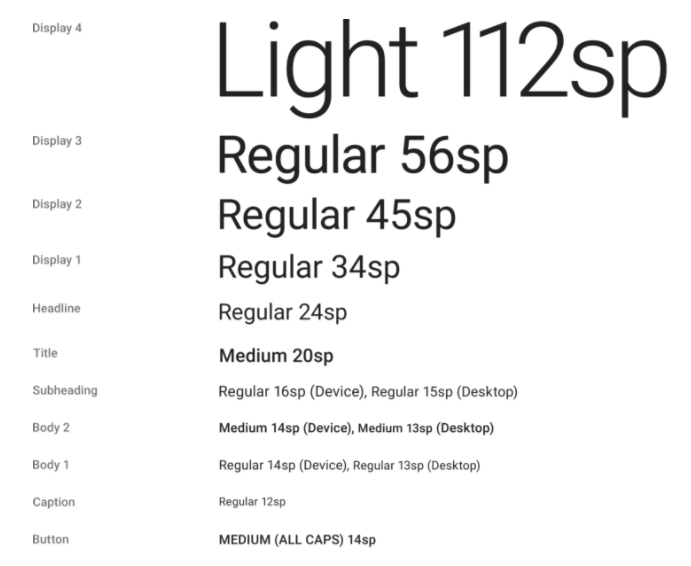
4、选择各种尺寸的文本元素
用户会从有不同屏幕尺寸和分辨率的设备访问您的网站。大多数用户界面需要各种大小的文本元素(按钮文字,字段标签,部分标题等)。选择一种能够在多种尺寸和分辨率屏幕上运行良好的字体以保持每个尺寸的可读性和可用性非常重要。

Google的Roboto字体
确保您选择的字体在较小的屏幕上清晰可辨!尝试避免使用草写脚本的字体,如Vivaldi(在下面的示例中):虽然它们很漂亮,但它们很难阅读。
维瓦尔第字体将难以在小屏幕上阅读
5、使用可区分字母的字体
许多字体使得很容易混淆类似的字母形式,特别是与“i”和“L”(如下图所示)以及差的字母间距,
例如当“r”和“n”看起来像“M”。所以当选择你的类型时,请务必在不同的上下文中检查你的类型,以确保不会为你的用户造成问题。
6、避免所有字母大写
所有大写字母–意思是所有字母大小写的文本–在不涉及阅读的上下文中(例如首字母缩略词或标识)看起来都很美观整体,但是当您的消息涉及阅读时,请勿强制全部使用大写字母。正如Miles Tinker所说,在他的具有里程碑意义的作品“可读性”中,全部大写增大了扫描和阅读的速度,与小写类型相比。
7、不要尽量减少线间距
在排版中,我们有一个特殊术语,用于两行文本之间的间距(或行高)。通过增加行高,可以增加文本行之间的垂直空白空间,通常提高可读性以换取屏幕空间。有一个基本规则,标题空间应该是字符高度的30%,以提高可读性。
良好的间距有助于可读性。正如Dmitry Fadeyev所指出的那样,正确地使用段落之间的空白已被证明可以将提高20%理解度。使用空白的技能可以为用户提供可转化知识的内容,然后剥离无关的细节。
8、确保您有足够的颜色对比度
文本和背景不应该使用相同或相似的颜色。文本越明显,用户能够更快地扫描和阅读它。W3C建议对身体文字和图像文字的对比度如下:
1)小文本的背景对比度应至少为4.5:1。
2)大文本(14pt/18pt常规和以上)应该具有至少3:1的对比度与其背景。
一旦您选择了颜色,绝对有必要在大多数设备上与真正的用户进行测试。如果任何测试显示阅读文字有问题,那么您可以确保您的用户具有完全相同的问题,再来统一进行解决。
9、避免将文字着色为红色或绿色
色盲是一种常见的情况,特别是在男性中(8%的男性是彩色盲人),建议使用除颜色以外的其他线索来区分重要信息。另外,避免使用红色和绿色单独传达信息,因为红色和绿色色盲是最常见的色盲形式。
10、避免使用闪烁的文字
闪烁本身或闪烁的内容可能会触发敏感个体的神经发作。它不仅可以引起神经的抵触,而且对于一般用户来说,都可能是令人讨厌或分心的。
正确的排版选择可以让您的网站感觉到焕然一新。文字排版主要是突出内容,强调内容,所以要易懂的排版来增强用户的可读性。