解决麦客表单iphone/ipad下宽度100%兼容性问题
麦客是我见过比较简洁好用的表单制作工具,越来越多的企业都开始选用麦客表单作为资料收集工具。但是按照麦客表单的嵌入指引集成到移动端网页后,表单的宽度并不是按照100%显示。
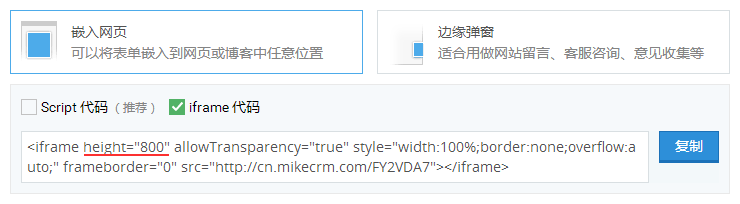
在表单的生成环节,下方会有“嵌入网站”的功能,一共有两大分类:嵌入网页和边缘弹窗。两类嵌入方法都是将指定的代码复制后,粘贴进自己的网页代码相应的位置即可使用,只是具体的表现形式不同,可以根据效果自行选择。
按照麦客文档中提示,选用iframe代码嵌入的方式:
iframe代码
iframe代码相对要简单一点,iframe的原理简单来说就是在网页中画出一个指定大小的方框,然后在方框内展示要嵌入的网页内容。

麦客提供的iframe嵌入代码中,嵌入表单的窗口高度是固定值,即上图下划线所标注的“800”(单位:像素),你可以根据自己表单的实际情况来修改这个数值。而参考代码设置iframe的宽度为100%,预期是宽度按实际设备宽度显示。
然而实际效果存在兼容性问题,在Android设备上显示正常,但是在IOS设备下显示宽度并不是按我们所想的100%满屏显示,而是宽度超过100%(iframe宽度(100%)没有起作用,超出外面div,宽度为实际宽度)。
iframe 变大的原因是,页面中元素即使已经 hidden 或者 display 为 none 了,在计算 iframe 大小时并不会忽略它们,这不知道算是IOS系统的优点还是缺点。
那么既然出现问题如何去解决呢?迅优小编把网站前端工程师的解决方法贴出来给大家分享一下:
通过上述JS处理,可以在页面加载后重新设置iframe宽度或者高度为实际需要的宽高。希望本帖对您有帮助。