微信小程序设计规范
由于微信小程序生态体系清晰明确、便捷优雅的设计规范,从而造就了微信小程序轻快便捷,用完即走的使用体验特点,也是因为微信小程序开发者们秉承着高质量的设计作风,才能达到媲美App版面的高度,今天给大家了解分析一下微信小程序的设计规范:
为了减少游客浏览微信小程序时的浏览体验,影响游客注意力,开发者们需要注意,小程序在设计时就应该注意减少无关的设计元素对浏览者的干扰,应该友好地引导游客进行浏览操作。页面有明确的中心,以便于游客浏览页面的时候能够直接知晓页面所包含的内容。
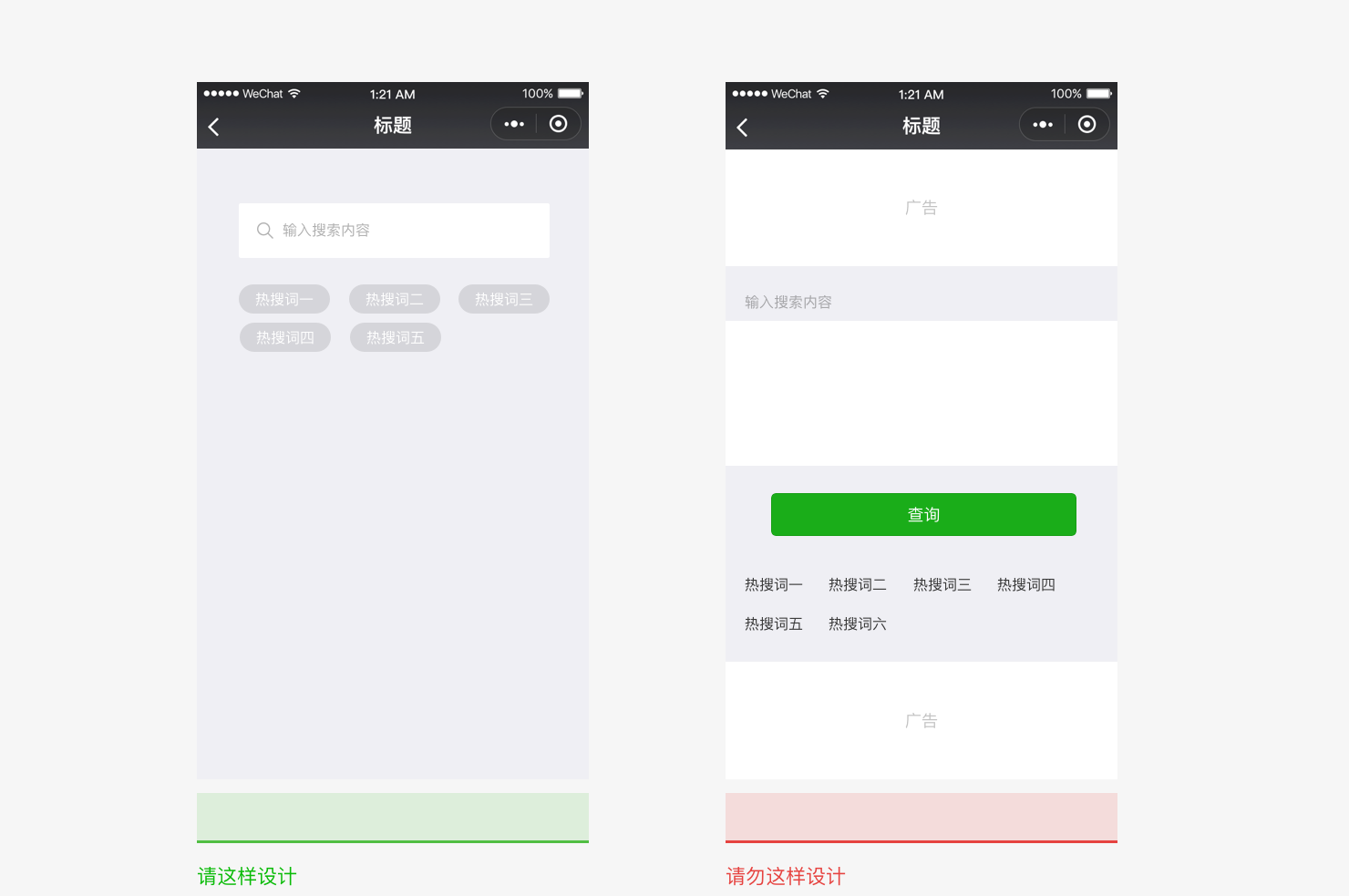
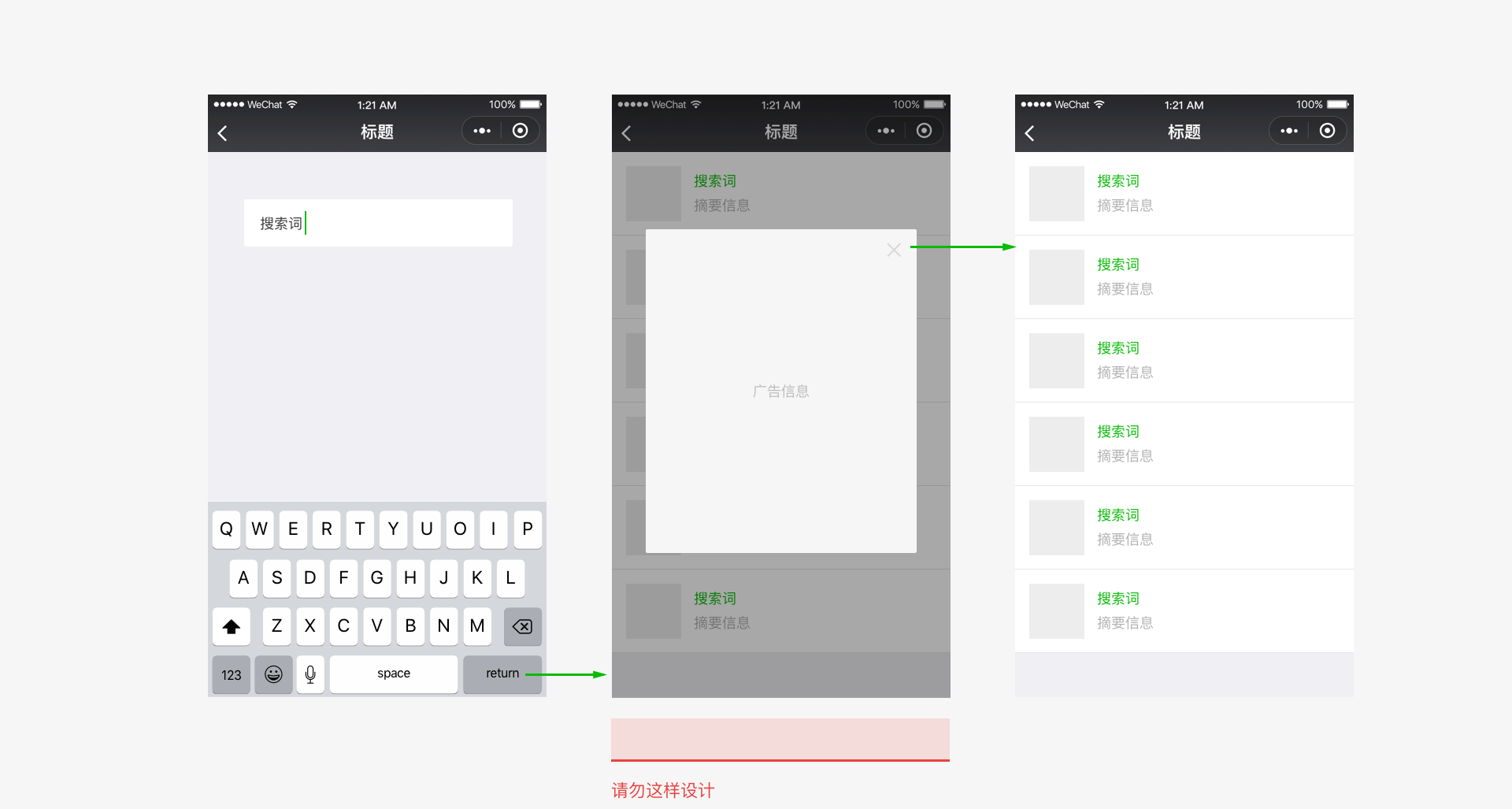
比如,搜索功能页面:

从上图中,不难看出左边相对于又边来说页面简介扼要,重点突出明显,没有过多的干扰项,而右边则焦点过多,没有突出的重点在哪里,逻辑不清晰。
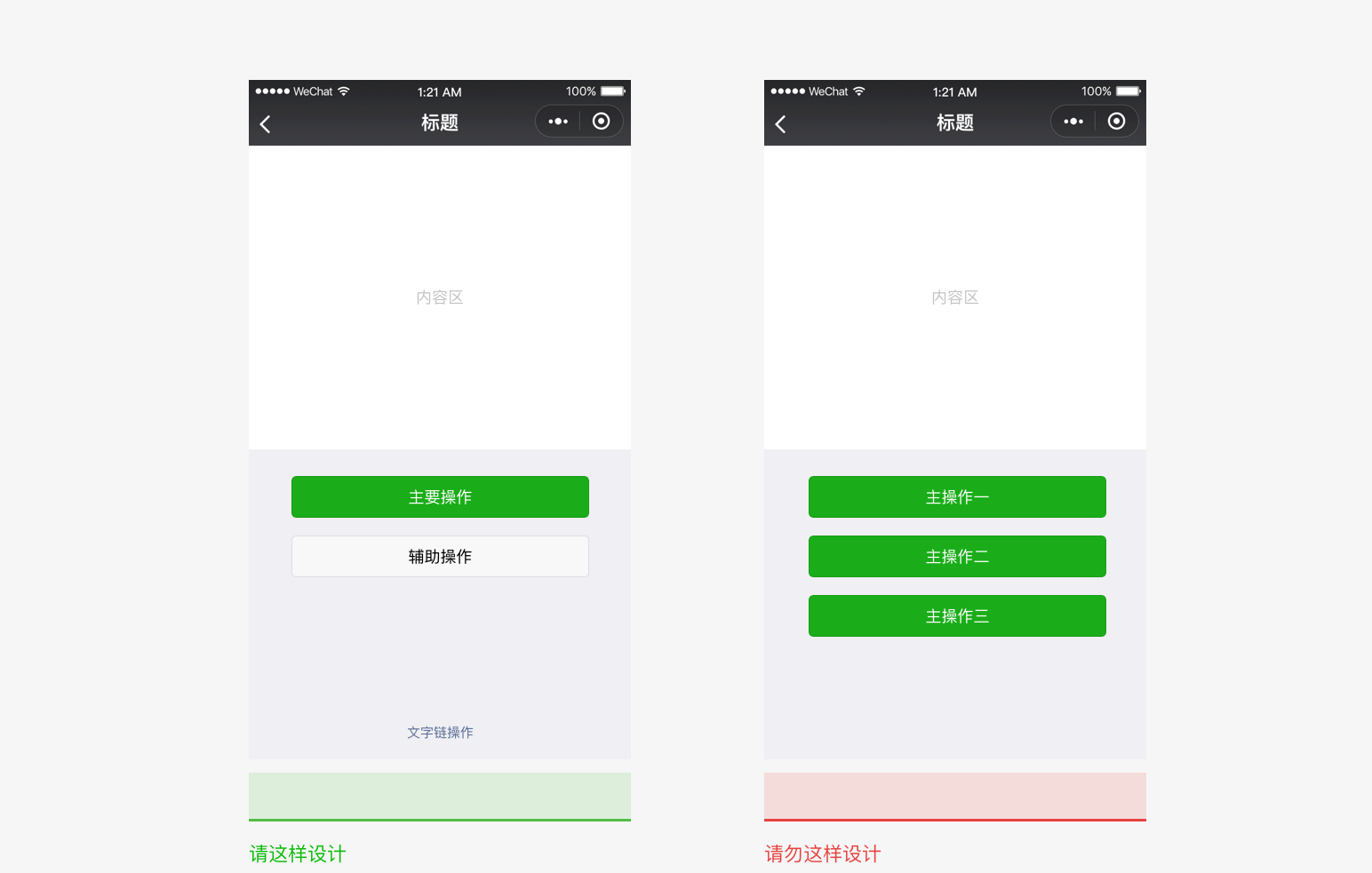
再比如,按钮选择:

上图中,在并列的多个操作按钮是,需要有主次之分,比如颜色提醒之类,右图则毫无着重强调,让浏览者无法选择。
操作明确:
为了让游客能够顺畅地使用页面,得到一个良好的操作反馈,在游客进行某一项流程操作时,就要避免出现打断游客浏览内容的问题。

如上图,游客在输入内容点击搜索时,结果跳出与搜索结果不相符的内容,这样就增加了与流程无关的阻断操作,导致流程不顺畅,影响使用体验。
页面明确:
游客进入微信小程序页面,就应该清晰明确地告知游客身在何处、又可以往何处去,确保游客在微信小程序页面中游刃有余地浏览,这样才符合微信小程序的简单明确的浏览体验。
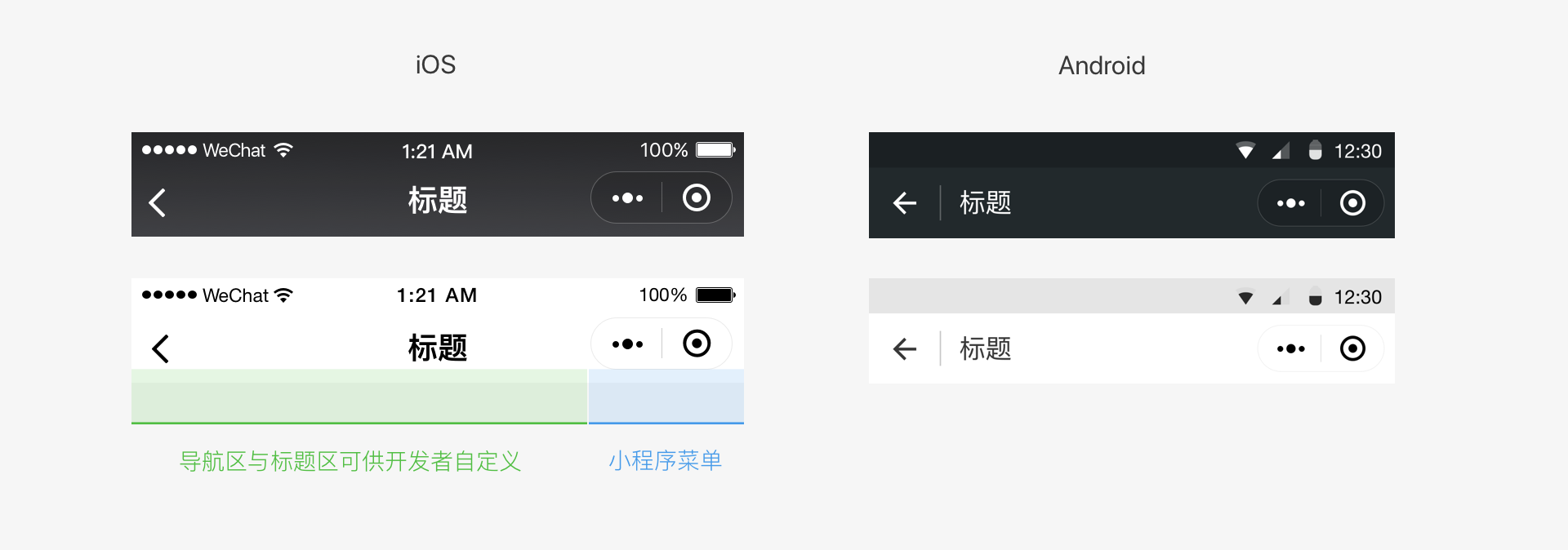
首先,需要导航清晰明确,导航是游客在浏览微信小程序的时候能够起到指引的作用,导航最主要的责任就是要告诉游戏,当前页面在哪,可以去哪个页面等。开发者在设计导航时要注意次级页面界面导航左上角提供返回上级页面按钮。
开发者可根据自身页面设计风格,添加导航。需要不同页面间导航保持一致,指向清晰明确。单由于手机屏幕尺寸的限制,小程序页面的导航应尽量简单、大方,最好与小程序原有标题有区分。

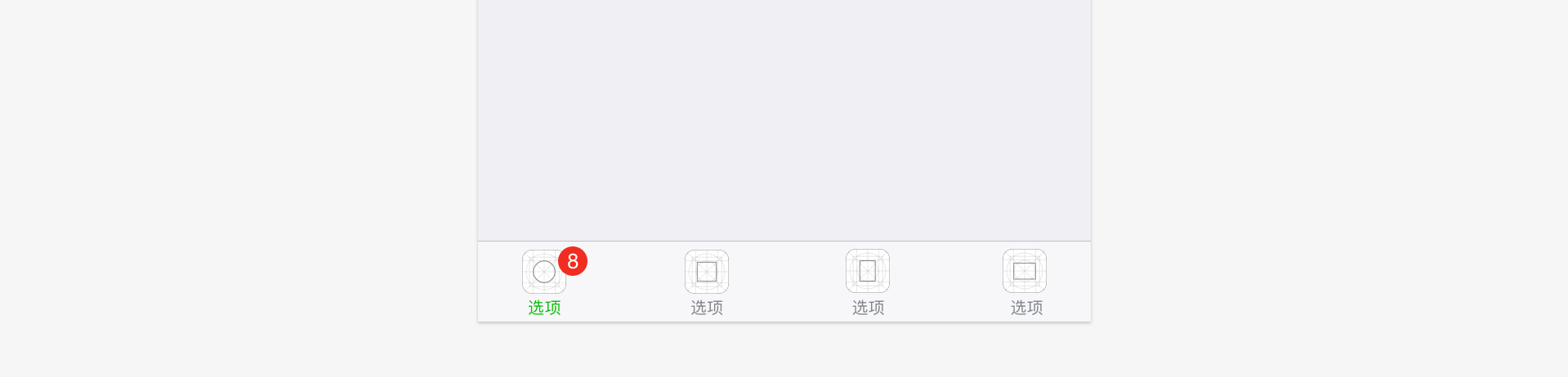
在底部导航的选择上,开发者可以选择微信提供的原生导航标签。但也可自定义图标样式以及颜色等:

顶部导航颜色可自定义。开发者需要注意的是,颜色选择中,需要留意分页栏颜色的区分,需要保持文字与选中状态有足够的区分度,下图右边则文字部分与选中状态区分不明确,不好辨认:

反馈及时:
大家都知道,在浏览页面的时候,如果页面的过长时间的等待会引起不耐烦的情绪,目前微信小程序提供的技术支持大程度弥补这一缺陷。即使是如此,也不能出现避免加载等待的时候。其中,启动页能够在一定程度上展现品牌特征。启动页可以突出展示小程序品牌。加载进度指示,均由微信统一提供的,不需要开发者开发。

其余的加载反馈包括,下拉刷新加载,也是有微信提供,页面内的局部加载反馈等。
问题可控:
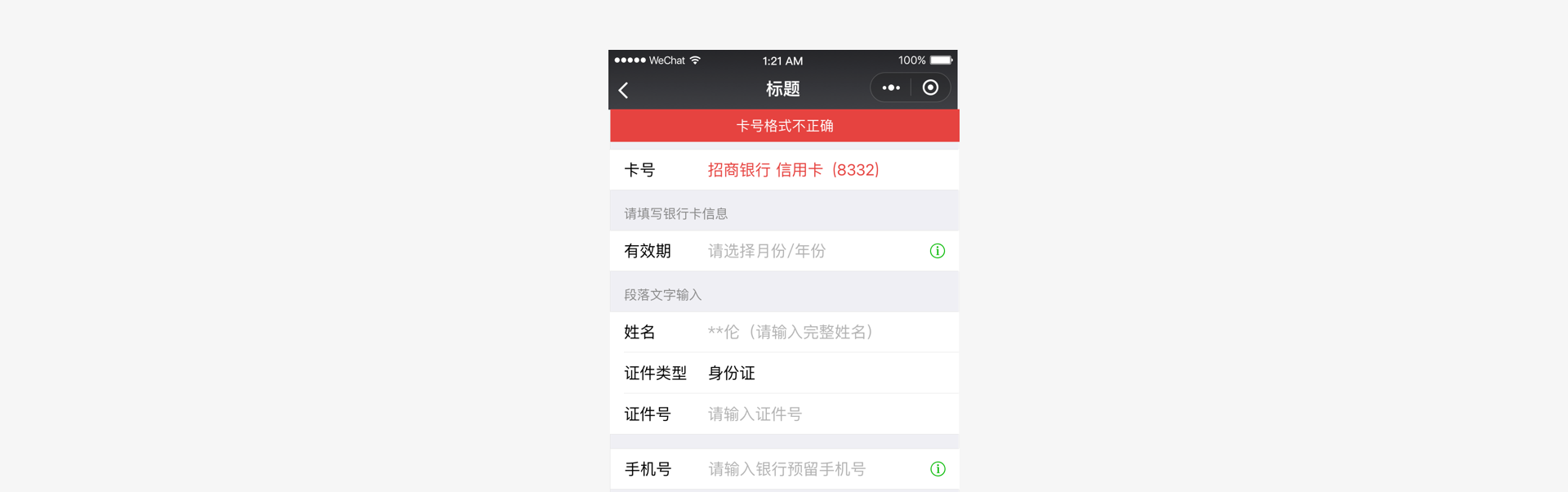
要杜绝在游客使用异常的情况下束手无策,最后停滞在某一个页面。特别在填写表单的页面中,应明确指出出错项目,提示游客以便修改。

便捷优雅:
减少输入,考虑到手机输入键盘小且密集的特点,容易导致输入错误,则需要尽量减少游客输入,提升使用体验。
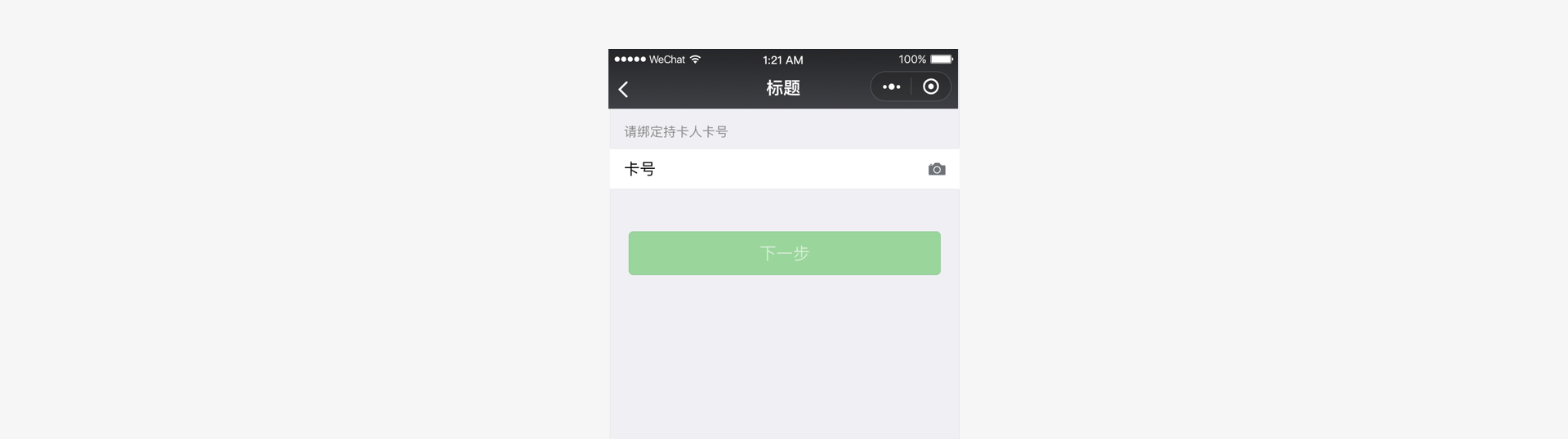
例如下图中,右侧摄像头识别接口来辅助游客输入:

在一些需要让游客进行手动输入的页面时,可以保留输入历史,让游客进行选择,避免手机键盘密集造成反复输入错误。
统一稳定:
除了上面几个方面所提到的种种规范,小程序还应该时刻注意视觉上的统一,不同页面间的统一性包括字体统一、色块的使用以及图片颜色搭配风格统一,在不同的页面使用统一的控件和交互方式,小编在这里就不一一罗列了,从延伸的角度来看,微信小程序的设计规范也适用于支付宝小程序和百度智能小程序。总之,在无特殊设计要求的情况下,尽量选择微信提供的组件,能够保持页面的统一以及浏览体验。
- 上一篇:百度智能小程序支持哪些组件
- 下一篇:支付宝小程序设计规范