百度智能小程序设计规范
一个页面精美、浏览体验极佳的百度智能小程序是怎么样制作出来的呢?其实仅需注意以下几点就能轻松搞定。
页面宽度一般为750像素,在布局百度智能小程序时,信息文字内容区需要留出左右边距35左右像素,来限制内容宽度能够获得更好的阅读体验,如果边距过窄,则会使页面元素过于分散,影响阅读体验。
在百度智能小程序布局时,还需要考虑几个重要的地方:
一般的,在用户浏览网站也好、小程序也罢,浏览的顺序一般是 “从上往下,从左往右”,所以,在布局百度智能小程序内容时,就应该注意布局的侧重点在什么地方,就应该把主要的信息或者是需要操作的部分布局在屏幕的上半部分或左边;此外,使用不同的字号和颜色也能起到权重的表达和凸显的作用。 为考虑到使用者手指操作的精准度,建议点击操作的响应热区应该在88*88像素左右,最小不小于72*72像素。
文字部分:
百度智能小程序文字使用规则可与百度App保持一致,一般的百度智能小程序常用字号有48像素一般用于标题文字(建议最大字号),36像素一般用于为列表标题,32像素一般为标题栏等,28像素一般为摘要内容等,26 像素一般为辅助文字、按钮文字等,为了让小程序整体统一,在一个页面里相同意义的文字部分应使用相同的字号,比如栏目的标题统一字体大小,简介统一字体大小等。
图片部分:
小程序里,图片能比文字更加吸引用户,而且还能丰富页面内容以及展现效果,俗话说“文字不够。图片来凑”,在选择图片的时候可不是随便选一张就能放到小程序上面的,在设计智能小程序时,首先要使用清晰的图片,模糊的图片一定会降低页面的整体质感以及浏览体验。图片的颜色与整个页面的色调保持一致,也要把握好图片尺寸,轮播图数量(一般为3-4张)和轮播的切换时间。
图标部分:
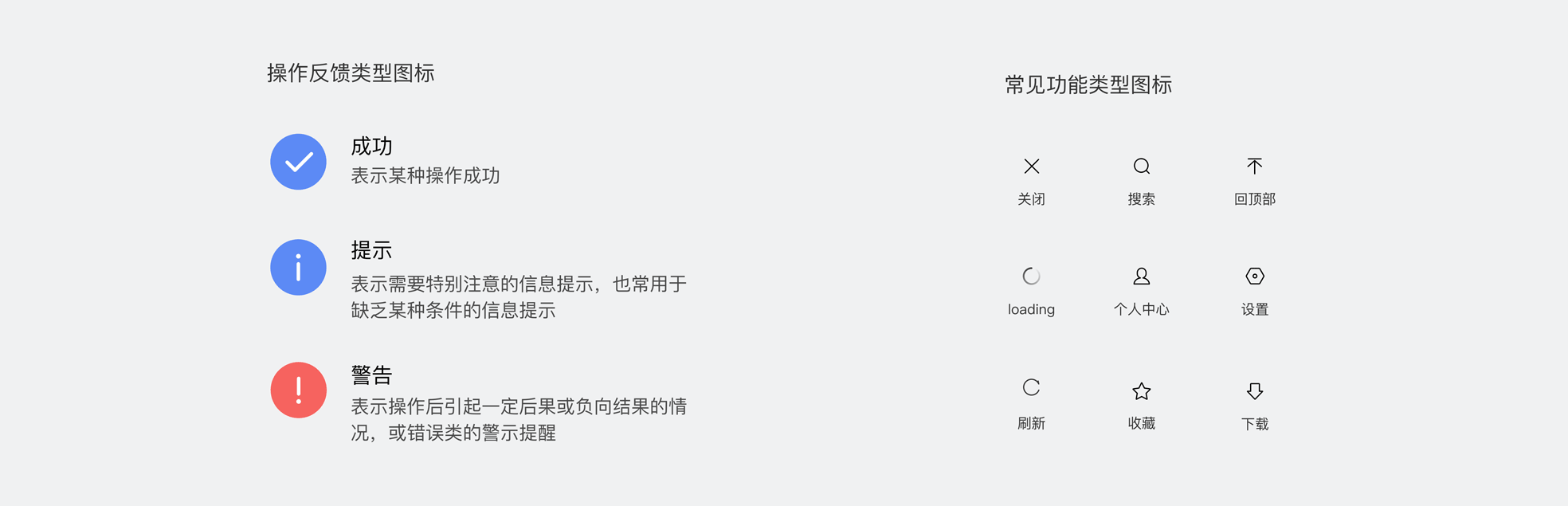
页面的图标能辅助信息的表达,同时也能体现页面的整体风格是否统一,建议按场景按照页面的整体色调和风格来设计和选用图标,其中最百搭的图标应属于简单的几何图形图标,主要特点就是图标风格应简洁、辨识性强、统一,可以根据页面的不同色调设置不同的颜色,使页面风格更加统一:

说明以及提示语言:
考虑到智能小程序是面向普通用户使用的,则需要考虑提示语言需要选择用户能够看懂理解的,比如当用户点到某个链接时,页面无法打开提示“页面不存在”而不应该是“错误代码404”。使用句子需要简洁明了,比如“已关注”就会比“你已经成功关注我们了”,同时标点符号应使用中文全角标点符号,同时用来强调语气的标点符号需要慎用。
以上就是迅优小编给大家分享的百度智能小程序的设计规范,希望对你有所帮助。
- 上一篇:为什么说百度小程序是智能小程序?
- 下一篇:百度智能小程序支持哪些组件