青岛网站建设之前端测试服务
不管是传统企业站建设还是营销型网站建设,我们在乎的无非就是有效流量。而如何提高有效流量最重要的就是降低网站的跳出率。如何降低网站的跳出 率我们会在后续的文章中谈及。现在先来解决第一步的问题。现在科技日新月异,终端设备的浏览器环境很复杂:浏览器内核可能不同、浏览器应用可能不同、分辨率可 能不同、甚至到浏览器的关键配置可能不同。但是网站却只有一个,怎么办?最传统的解决方式纯粹是靠人工去实际测试。比如尝试在不同的浏览器上去访问网站查 看显示的效果或者修改电脑的分辨率去测试不同分辨率下的网站显示效果;后来一些浏览器插件开发者开发了可以模拟不同浏览器以及分辨率的插件,使得人工成本 又降低了一些,测试人员不再需要不停的切换工作环境;但是不管哪种方式,都离不开人的参与,然而在软件开发领域,测试成本一直占据很高的成本。在敏捷开发 中,测试和开发的迭代效率和软件的开发成本挂钩的。所以,如果有高效、智能的测试环境,一定会极大的提高开发效率和网站的水平。
目前市面上国内外的前端测试环境有很多,国内比较出名的就是阿里云的前端测试服务(http://fts.aliyun.com)以及iTest爱测试前端测试服务平台(http://itest.aliyun.com/)。大家看两个测试网站的域名就能发现,两个平台都是aliyun.com的二级域名,后续是否会被阿里巴巴收编值得我们关注。但就目前来说,两者还是独立的,功能和操作方式都有所不同。
提供的网站前端测试服务
两者都提供一站式UI兼容性测试整体解决方案,致力于提升前端页面开发测试效率。提供的测试服务包括:死链检测,多浏览器截图,多浏览器环境,自动化。从这点上看,两者还是比较同质化的。下面我们分别来看两个平台的实操情况。
阿里云前端测试服务
死链检测:根据用户提供的url,解析页面所包含的所有连接,发掘不可访问链接,帮助用户快速排查死链。
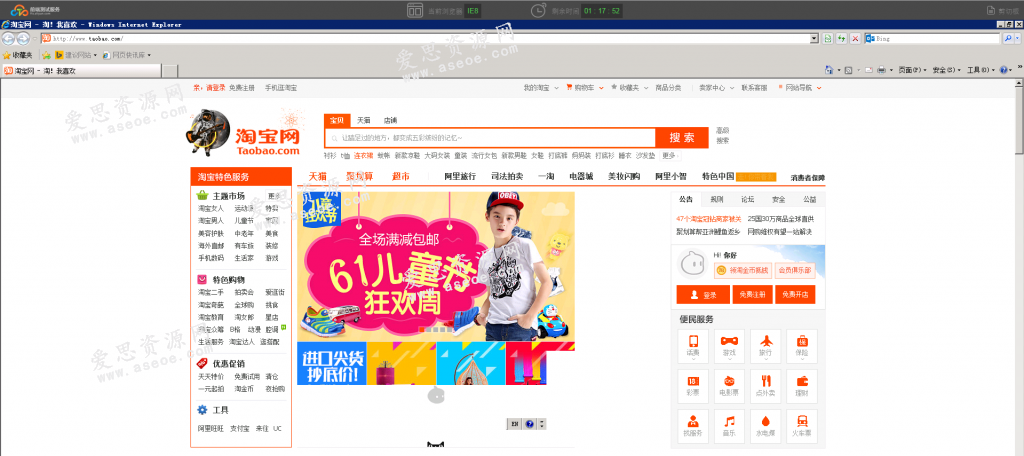
多浏览器截图:根据用户提供的url,自动在多个浏览器上截图并展示。帮助用户查看页面在多个浏览器下的展示效果。
多浏览器环境:提供Web-Based真实浏览器操作环境,一键打开,方便用户快速选用特定的浏览器对页面进行查看
自动化:多浏览器自动化功能为UI测试同学提供了云端机器分布式执行脚本,并返回多浏览器运行结果的功能,测试同学无需准备和维护执行环境。操作简单,通过Abite工具在Chrome浏览器录制自动化脚本,上传至FTS运行即可。
新建死链检测任务
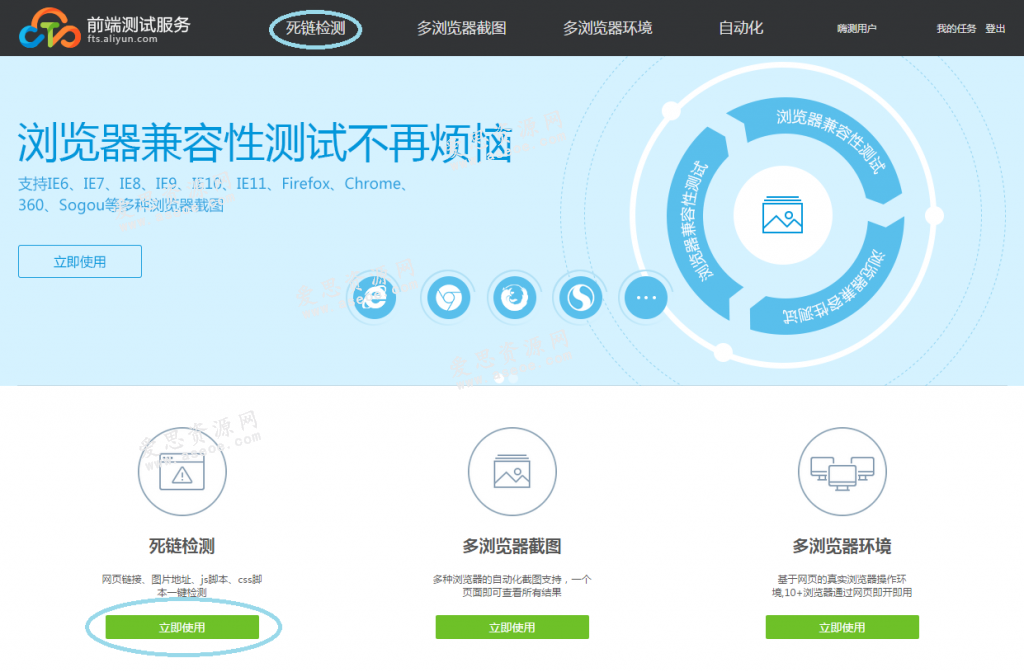
1.点击‘死链检测’链接或‘立即使用’按钮
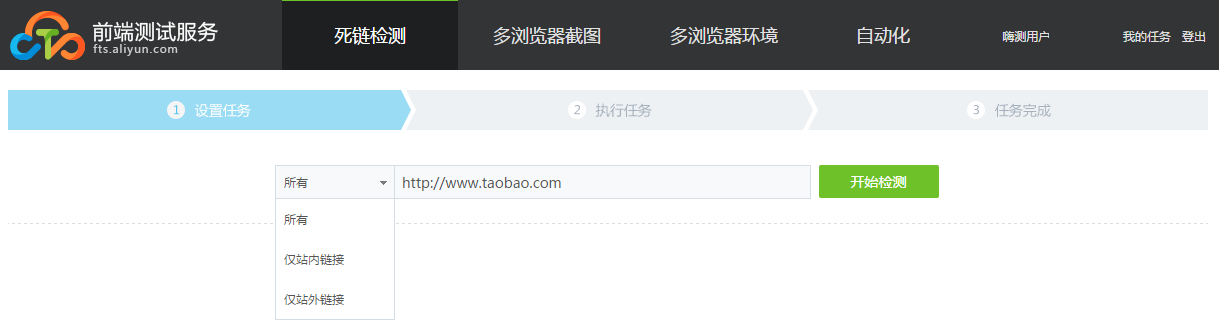
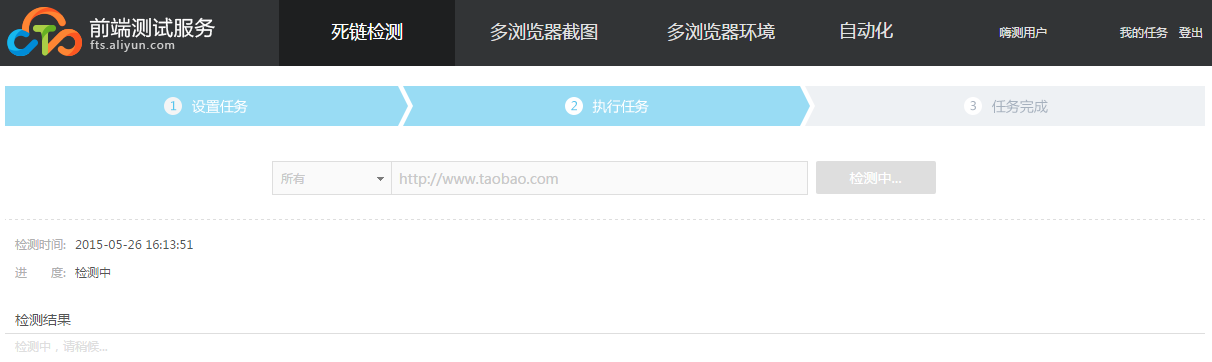
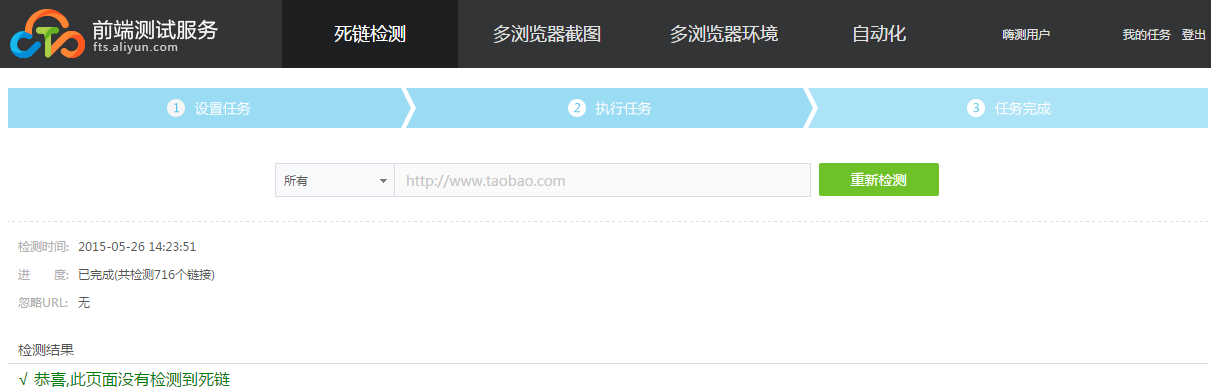
2.选择检测范围,输入所要检测的url,点击‘开始检测’按钮,等待检测完成:
所有 – 检测站内、站外所有连接
仅站内链接 – 仅检测所提供url域名内的链接
仅站外链接 – 不检测所提供url域名内的链接,仅检测其他域名的链接


新建多浏览器截图任务
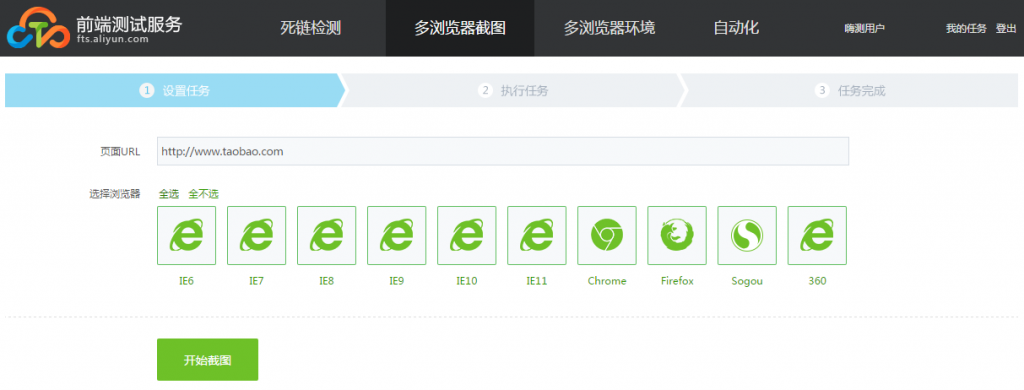
1.点击‘多浏览器截图’链接或‘立即使用’按钮
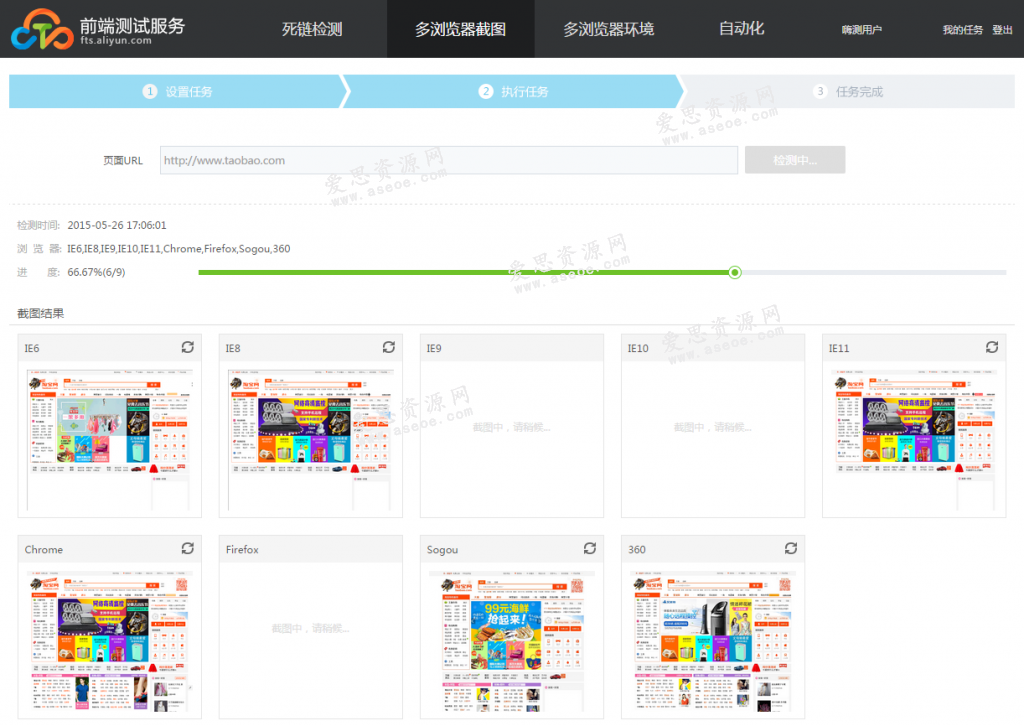
2.输入需要进行截图的网页URL,选择浏览器,点击‘开始截图’按钮,等待任务执行结束
在任务执行过程中:
点击某个浏览器缩略图可查看大图
点击某个浏览器缩略图右上角的刷新按钮可以重新对该浏览器进行截图

多浏览器环境使用方法
使用限制说明:每次使用最长时间为15分钟,新的环境申请需要与上一次申请间隔至少5分钟,每天最多申请20次。用户同时只能使用一个环境。
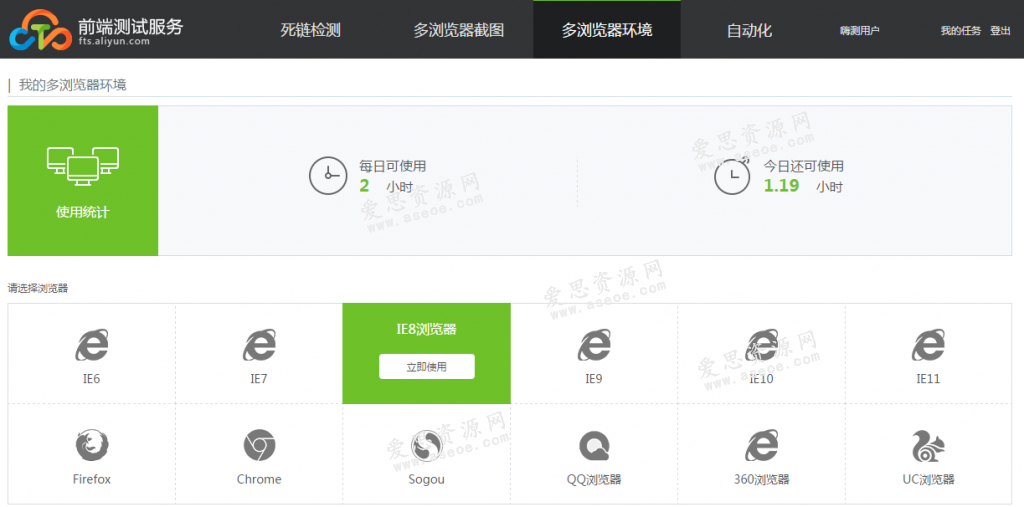
1.点击‘多浏览器环境’链接或‘立即使用’按钮
2.点击需要使用的浏览器
3.在地址栏输入要访问的网址即可

新建自动化任务
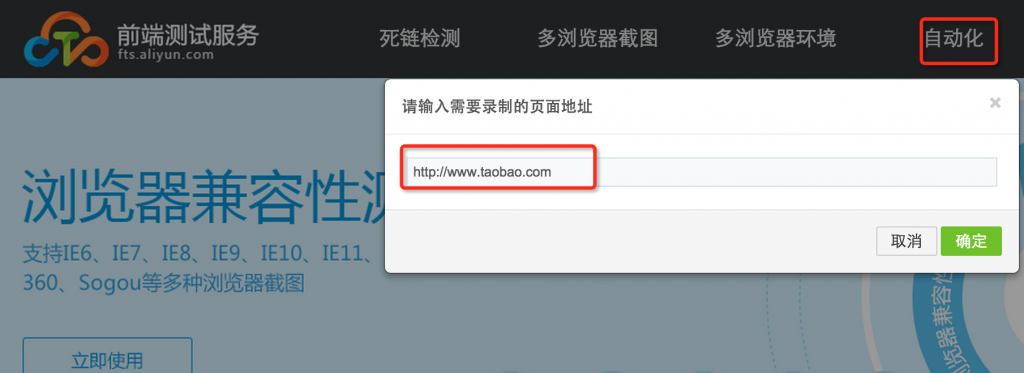
1.‘自动化’链接,在弹出的窗口中输入要进行录制的页面URL,以淘宝主页为例,输入http://www.taobao.com
2.输入要录制的页面URL后,点击确定。
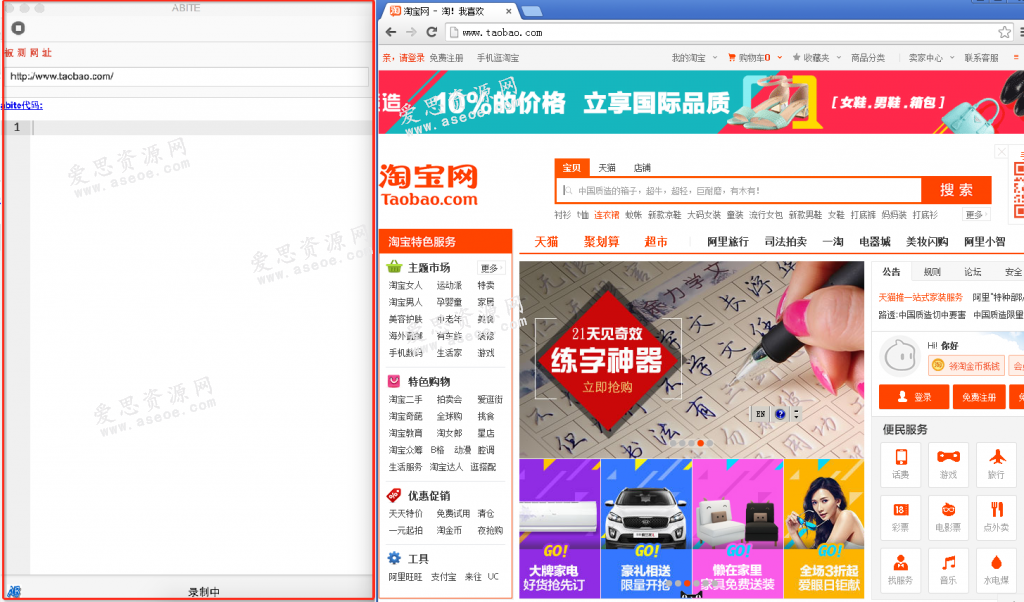
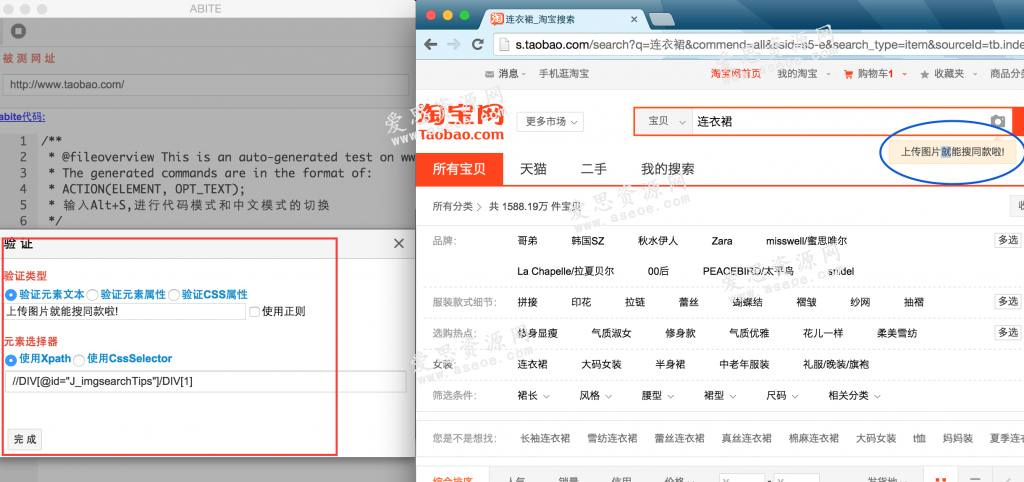
被录制页面会在当前页面中自动打开,同时ABITE录制回放窗口会自动被打开,如图,左边为ABITE录制窗口,右边为要录制的页面
3.开始录制:
ABITE窗口和被录制页面打开后,鼠标移动到被录制页面,会有黄色高亮框跟随鼠标的移动,此时已经进入录制状态,对页面进行的点击、输入等操作将会被ABITE录制下来。
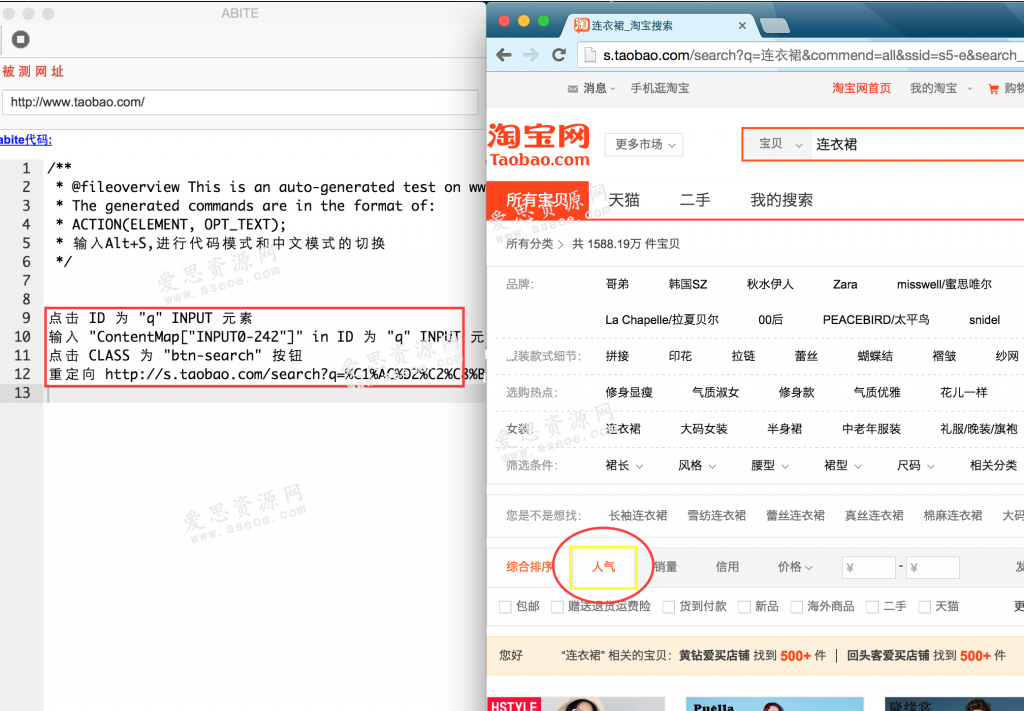
4.元素验证:
鼠标移到需要验证的元素上方,点击右键,在右键菜单中点击“验证元素
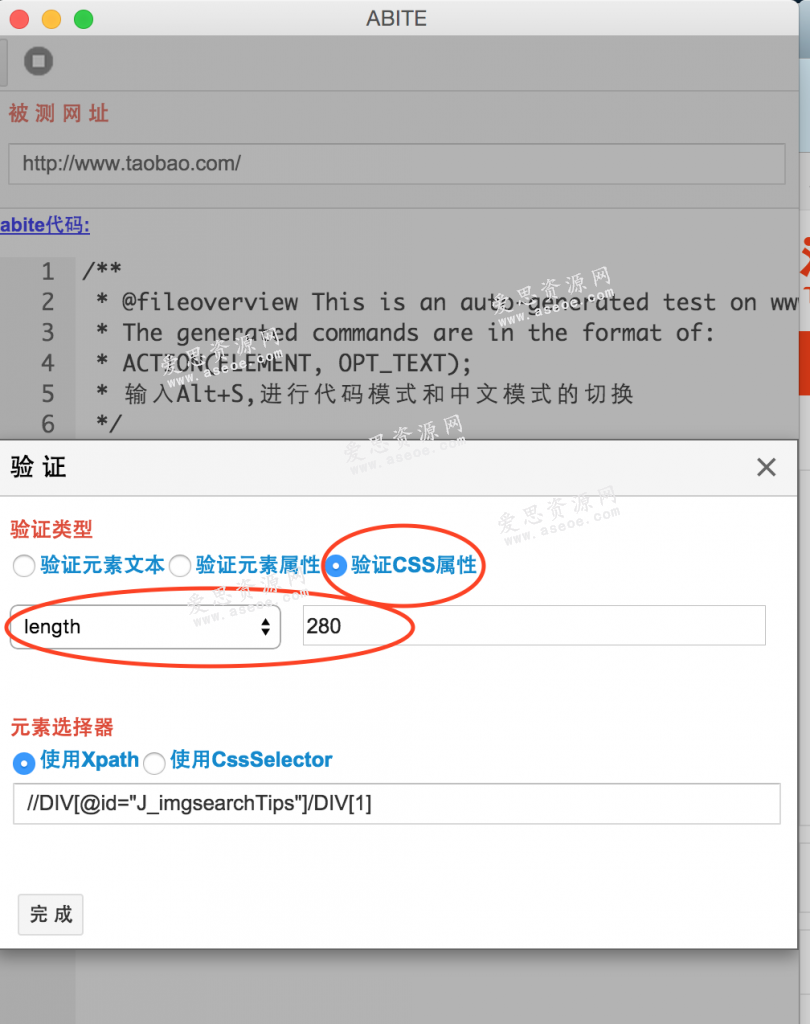
在ABITE窗口中弹出的验证窗口,可选择文本验证,属性验证或css验证。在验证窗口点击“完成”后便会生成相应的验证代码。

Abite插件安装
1.简介
ABITE是一款基于Chrome的、针对WEBUI测试的录制回放插件,通过本地录制并与FTS的多浏览器自动化功能相配合,努力打造真正无需编程、维护简单的Web自动化测试。
Web自动化测试最大的问题是,由于页面变化比较频繁,小小的改动就可能导致以前的脚本失败,维护成本太高。ABITE录制回放,全力解决这一问题,希望有效降低Web测试的负担,让我们的测试工程师轻轻松松做自动化。其中ABITE有如下亮点:
(1)本地回放:页面操作录制为纯javascript脚本,无需编写代码,不依赖任何开发环境(例如java/selenium),可直接在chrome浏览器中录制和回放。
(2)FTS云端回放:录制脚本上传到FTS后可在FTS的云端多浏览器(IE8、IE9、IE10,Firefox、Chrome)环境上回放,并通过FTS提供的运行视频、日志、截图等方便快速的跟踪脚本运行情况。
(3)快速更新:元素发生改变,导致回放失败,可重新选择元素,真正做到一键更新。
2.插件安装:
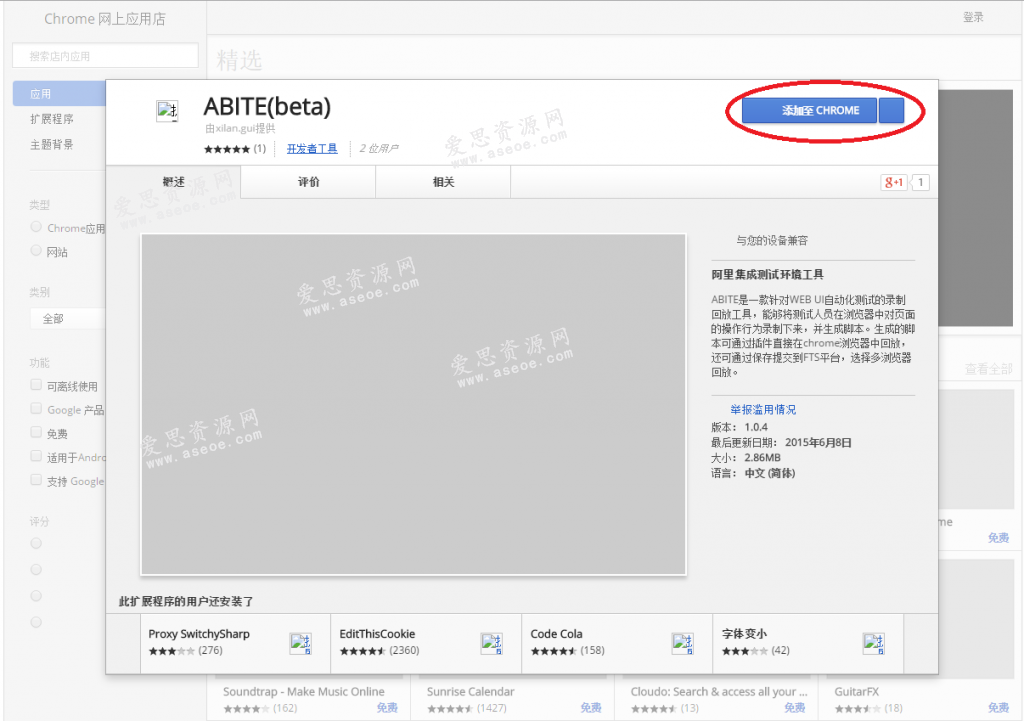
点击Abite安装连接,点击”添加到Chrome”按钮。
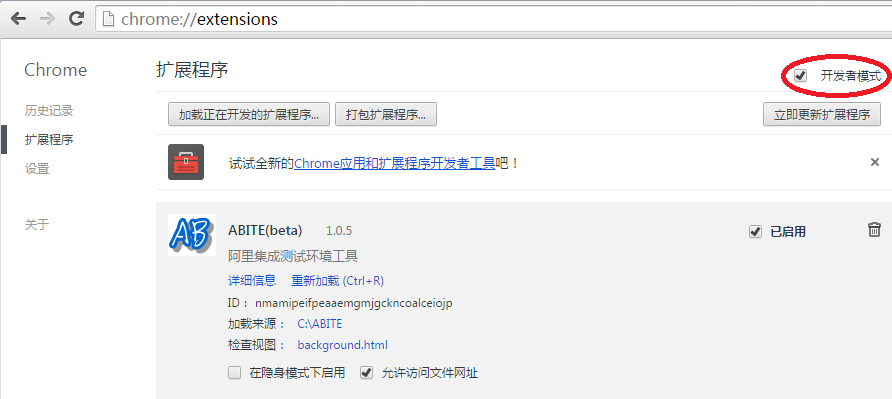
若chrome商店无法打开,则点击Abite下载连接下载插件zip包,解压后,打开chrome://extensions/,勾选”开发者模式”后将解压后的ABITE文件夹拖到该页面完成安装。
爱测试前端测试服务
Automated User Interact(AUI)
一、AUI简介
AUI是一款创新革命性的WEB-UI自动化测试产品,相比其他WEB-UI自动化测试框架,AUI自动化测试脚本的创建和维护都不需要您接触脚本代码,所有交互都是在WEB页面上在线可视化使用。
它提供了在线的脚本录制、脚本调试与维护等功能,您的脚本可以在本机回放进行功能测试,我们还提供云端脚本执行服务,可以定时在后台回放脚本进行项目的持续集成、业务功能的回归以及线上功能的监控等。
二、AUI安装说明
2.1 AUI脚本录制插件
AUI录制插件是一个Chrome插件,若未安装Chrome浏览器,请点我下载安装Chrome浏览器
2.1.1 插件安装
方法一: 点我前往Chrome应用商店进行在线安装
方法二:若Chrome应用商店无法访问,请点我按照说明进行手动安装
2.1.1 插件关闭与卸载
在Chrome浏览器地址栏中输入chrome://extensions,找到“AUI录制工具”后,即可进行关闭和卸载操作。
2.2 AUI脚本执行软件
为了达到您的脚本回放调试的最优体验,建议您安装一个脚本执行软件。
2.2.1 执行软件安装(点我查看操作系统)
Windows 64位操作系统:点我下载安装包,完成后解压ZIP包,右键管理员身份运行AuiAgent.exe
Windows 32位操作系统:点我下载安装包,完成后解压ZIP包,右键管理员身份运行AuiAgent.exe
MAC或Linux操作系统:请点我下载JAR包(32.5MB),命令行中执行以下命令(需要自行安装Java执行环境)
nohup java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5600 -jar aui.agent-1.0.0.jar &
2.2.1 执行软件卸载
在安装目录(右键单击AuiAgent.exe,查看属性-> 快捷方式->目标)下,请点击“Uninstall.exe ”即可完成卸载。
三、AUI录制插件-功能简介
3.1 脚本录制窗口
1. 任务用例列表中点击![]() 会直接进入录制窗口,在地址栏或者输入框中输入被测网站的URL即可开始录制。
会直接进入录制窗口,在地址栏或者输入框中输入被测网站的URL即可开始录制。
任务用例列表中点击![]() 会先进入脚本管理窗口,点击“维护调试”按钮后会进入录制窗口。
会先进入脚本管理窗口,点击“维护调试”按钮后会进入录制窗口。
2. 录制窗口有“精简模式”和“详情模式”,您可以自由进行切换,“详情模式”拥有更多功能,详见下图


3. 上图所示录制窗口中您可以选择“自动录制”模式和“选择录制”模式
自动录制模式:只需要您在页面上进行操作,会自动录制您的所有操作;
择录制模式:需要您先选中目标元素,在进行录制操作(适用于更精准的元素录制操作)
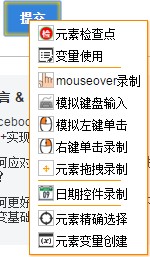
4. 在脚本录制或者维护过程中,您可以在元素上点击鼠标右键,可以进行该元素的高级操作录制,如下图所示。

元素检查点:对页面元素进行检查点设置
变量使用:当元素是输入框时,可以使用之前创建的变量进行输入
mouseover录制:mouseover我们会自动进行录制,当您需要手动录制时,请使用它
模拟键盘输入:当您的输入框不是标准的input输入框时,请使用它
模拟左键单击:当您的元素不是标准的按钮或者链接时,请使用它
右键单击录制:当您需要录制鼠标右键单击时,请使用它
元素拖拽录制:当您录制到操作时对一个元素进行拖拽时,请使用它,需要选择被拖拽元素以及拖拽后释放的元素
日期控件录制:日期控件建议使用它来进行录制,可以使用自定义以当前日期进行推算,适用于订机票等场景
元素精确选择:当录制操作的元素是一个Object对象,或者是单纯iframe时很难直接定位,使用它进行进行元素的精确选择
元素变量创建:当您需要使用该元素的属性作为变量提供给下一个操作所使用时,可以使用它
3.2 脚本管理窗口
1. 当您完成脚本录制与维护点击“完成提交后”,或者在任务用例列表中点击![]() 会进入脚本管理窗口,如下图所示。
会进入脚本管理窗口,如下图所示。

2. 在这里您可以使用顶部的功能按钮比如“页面调试”、“页面检查点”等
3. 在这里您还可以对您录制好的脚本进行操作,它分为页面操作和动作操作,对页面可以重新“设置”URL等,对页面动作可以“设置”各种高级操作、以及“修改”填写内容、动作“上移”操作
四、AUI执行软件-功能简介
1. 当您启动AUI执行软件后,会在桌面右下角的系统托盘出现“A”标签,双击后可使用“自动更新”和“退出”功能。自动更新只对windows用户有效
2. AUI执行软件是对插件维护调试功能的辅助,以及未来我们即将提供的“本地测试”功能所用,它会安装好脚本执行所需要的执行环境

Page Multi browser Inspect(PMI)
一、PMI简介
PMI是一个能快速帮您进行页面的多浏览器检测的产品,使用非常简单,只需要您输入一个URL,我们会做该页面在各个浏览器下的JS错误检测以及整页截图,截图可进行样式布局的测试。
1.1 JS错误检测
检测页面初始化时出现的JS错误;
支持6种浏览器,IE8/IE9/IE10/IE11/chrome/Firefox;
支持JS错误一键验证,可在对应浏览器中查看验证;
1.2多浏览器截图
多浏览器截图,检测页面在不同浏览器下的布局差异;
支持6种浏览器,IE8/IE9/IE10/IE11/chrome/Firefox;
二、操作流程

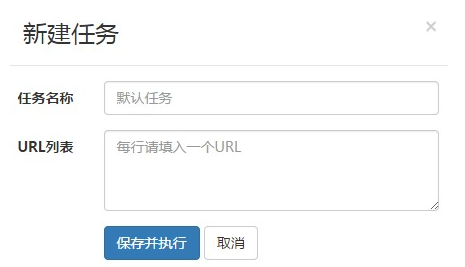
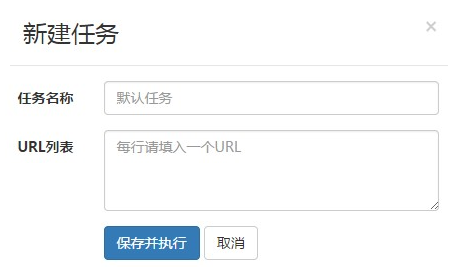
步骤1:点击“![]() ”,添加任务名称(有默认值)和url(必填),其中url会做校验,过滤出不合法的url,如下图所示:
”,添加任务名称(有默认值)和url(必填),其中url会做校验,过滤出不合法的url,如下图所示:

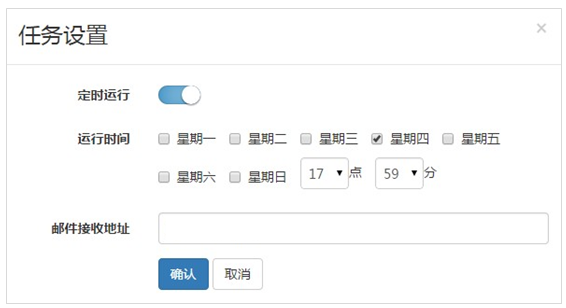
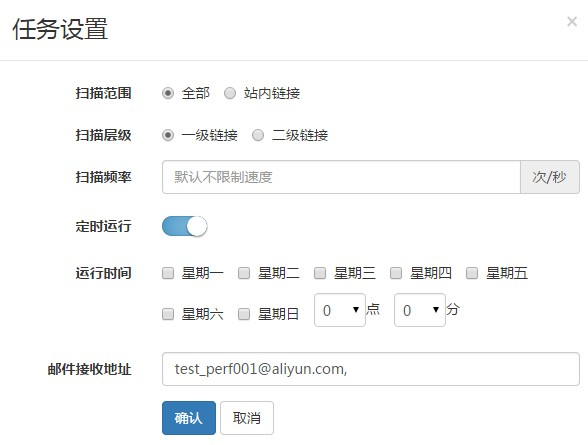
步骤2:点击“![]() ”,设置定时运行时间和通知邮件接收地址,如下图所示:
”,设置定时运行时间和通知邮件接收地址,如下图所示:

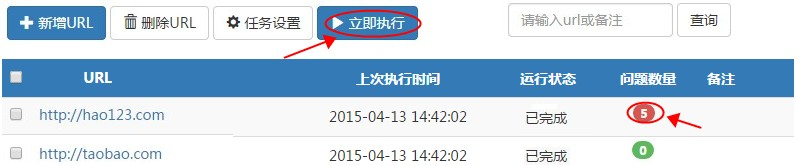
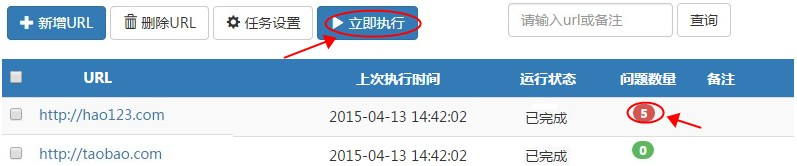
步骤3:勾选url点击“立即执行”,运行完成后显示出问题数量,如下图所示:

步骤4:点击JS错误数2,查看JS错误的详情;点击“已完成”查看截图详情,如下图所示:

Multi browser Test Environment(MTE)
一、MTE简介
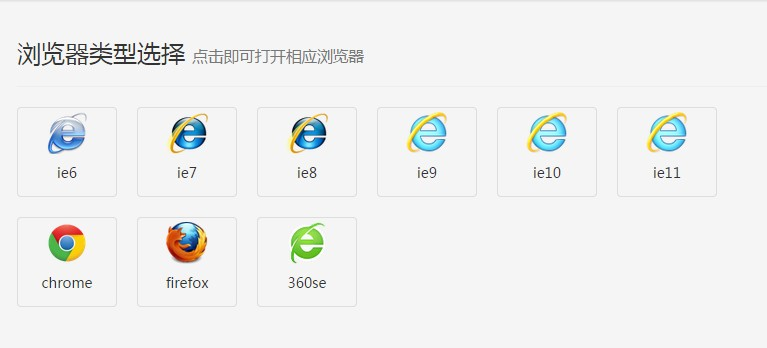
MTE是一个在线的多浏览器真实测试环境,提供了IE6、7、8、9、10、11多个浏览器可直接使用,解决您多个版本IE浏览器无法同时安装的问题
二、MTE操作流程
进入多浏览器测试环境,直接点击浏览器的图标即可打开对应浏览器,如下图所示;

Page source code Inspect(PI)
一、PI简介
PMI是一个能快速帮您进行页面的坏死链检测并一键查看的产品,可视化查看坏死链位置。
二、PI操作流程

步骤1:点击“![]() ”,添加任务名称(有默认值)和url(必填),其中url会做校验,过滤出不合法的url,如下图所示:
”,添加任务名称(有默认值)和url(必填),其中url会做校验,过滤出不合法的url,如下图所示:

步骤2:点击“![]() ”,设置扫描频率、定时运行时间和通知邮件接收地址,如下图所示:
”,设置扫描频率、定时运行时间和通知邮件接收地址,如下图所示:

步骤3:勾选url点击“立即执行”,运行完成后显示出问题数量,如下图所示:

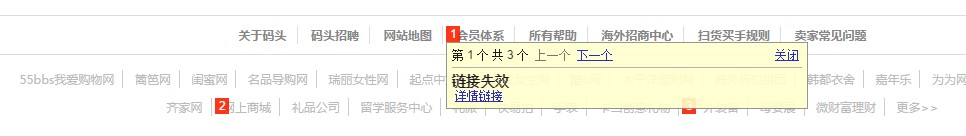
步骤4:点击操作中“![]() ”,进行可视化错误查看,如下图所示:
”,进行可视化错误查看,如下图所示:

- 上一篇:域名是企业在互联网上的名片,域名安全不容忽视
- 下一篇:“HTTPS”安全在哪里?